10年培った経験やTipsを分かち合う。
先週末に、
デザインをWEB化する作業「コーディング(※)」の
レビュー(評価)会が行われました。

レビュー会の風景
※コーディングとは、イラストレーターなどで、つくったデザインを
ネットで見られるようにするプログラミング作業のこと。
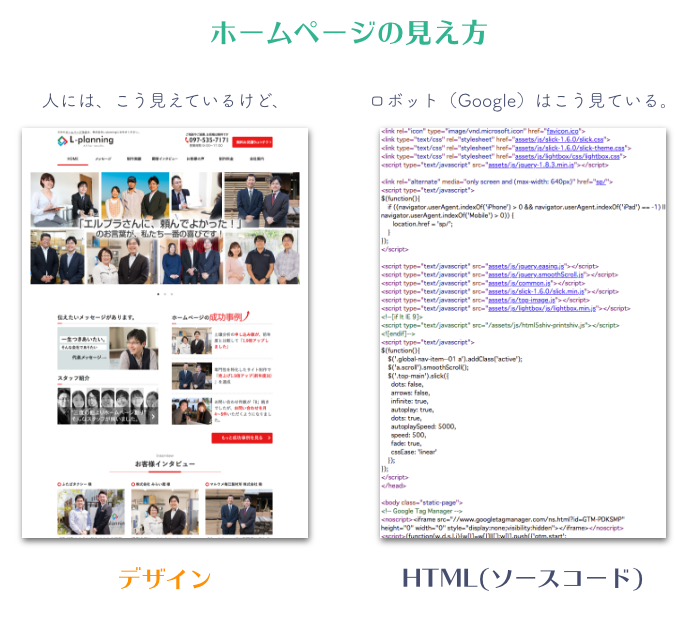
ホームページの裏側は実は、こうなっているのです。

人間には、
写真や文字が整えられたホームページを見ていますが、
検索結果の順番などを決めている検索ロボット(Google)は、
HTMLソースとよばれるブログラミングの文字列を見ています。
(だからプログラムの書き方もSEOに、大きな影響をあたえるんです。)
デザイナー希望で、入社した中村さんには、
まず先に、デザインをWEB化するコーディングを学んでもらっています。(実務を通して習得中)

理由は、
コーディングの知識があると、ホームページのデザイン表現幅が広がり、結果・・・デザイン力もあがる。
エルプラでは、
WEBデザイナーになるためには、まずはコーディング力。
欠かせない登竜門となっております( ・`ω・´)
そのコーディング作業をOJT(実務を通して先輩がやりながら教えていくスタイル)形式で、
学んでくのですが、1案件のホームページのコーディングをやり遂げたところで、
そのプレビューを行いました。
チェックしたのは、コーディング番長(先輩)である首藤。

「SEO効果のある書き方は?」
「より早く書ける効率術は?」
と
首藤先輩が10年自問自答して培ってきた神テクニックを共有しています。
そうすることで、学ぶ側中村さんは10年分一気に成長できる!
後日中村さんに、プレビュー会どうだった?と聞くと、
「今まで、先輩からこのように教えられたことがなかったので、嬉しかった!」と、
とても喜んでくれていました(^^)

知恵やテクニックは、抱え込むのではなく、
分かち合うことで、相手も自分自身も成長につながっていく。
そして結果・・・会社の成長を加速化させることになる。
さすがです、コーディング番長・・・いえ先輩の首藤さん。
中村さんも、たくさんの知識を吸収し成長を続けていってください(^v^)

